Are you trying to update your Woocommerce single product pages?
In the next few minutes you will discover how to dynamically update, edit and change the woocommerce_before_single_product_summary hook for your Woocommerce product pages.

Best use(s) of this hook:
When you want to update, modify or add something before the summary section / (div) of the product page.
The exact placement and div that encloses this hook depends on your theme but this hook typically controls the left side of the product page.
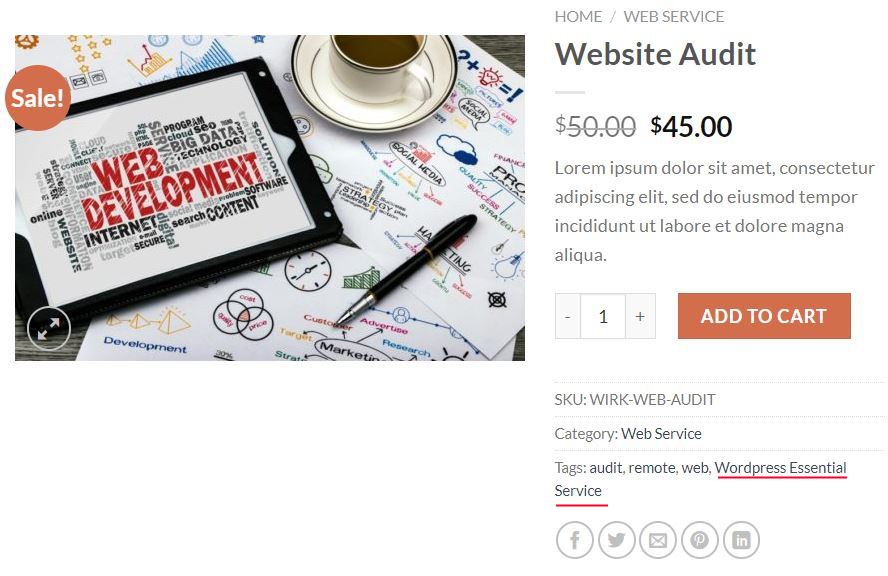
This usually consists of the product images, product thumbnails and the “SALE” image.
Usage
add_action( 'woocommerce_before_single_product_summary', string $callback_function , int $priority = 10);
Parameters:
- $callback_function
- (string) (Required) name of callback function
- $priority
- (int) (Optional) Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action.
Default value: 10
Type of Hook: Action
When Is This Hook Executed
This hook is executed after: woocommerce_single_product_summary hook.
This hook is executed before: woocommerce_before_single_product hook
Default Actions That Use The Woocommerce_Before_Single_Product_Summary Hook
Below are functions that are automatically added to this hook by Woocommerce.
You can control when your function will be executed within this hook by changing the priority of your callback function. (lower number equals higher priority)
For example: If you want your function to execute before any of these functions then set your priority to less than 10.
add_action( ‘woocommerce_before_single_product_summary’, ‘woocommerce_show_product_sale_flash’, 10 );
add_action( ‘woocommerce_before_single_product_summary’, ‘woocommerce_show_product_images’, 20 );
add_action( ‘woocommerce_before_single_product_summary’, ‘woocommerce_show_product_thumbnails’, 20 );
How to Use This Hook
// Define your callback function
function my_custom_function_name ( $optional_values ) {
// enter your code here...
};
// Add this action to the hook
add_action( 'woocommerce_before_single_product_summary', 'my_custom_function_name', 10);
How to Remove an Action From This Hook
You can also remove an action that has been added to this hook by using the remove_action() function. Simply add the following code in your functions.php file in your theme.
Below is an example of how we would remove the example above from this hook:
// remove the action
remove_action( 'woocommerce_before_single_product_summary', 'my_custom_function_name', 10);
Woocommerce_Before_Single_Product_Summary Example (With Sample Code):
Lets say I wanted to highlight each product that was tagged “WordPress Essential Service” by having text that appeared before the product image.
Before woocommerce_before_single_product_summary Hook update

Here is an example of how you would use the woocommerce_before_single_product_summary Hook to do it
// By using priority 5 the following function will execute after the display price function
add_action( ‘woocommerce_before_single_product_summary’, ‘update_before_product_summary’, 5 );
function update_before_product_summary (){
$wp_essential_slug_str = ‘wordpress-essential-service’;
$wp_essential_html = ‘<span class=”wp-essential-service”><img width=”40″ src=”https://www.whoisrichardknight.com/wp-content/uploads/2022/01/check-mark.jpg”>Wordpress Essential Service‘;
// Get product tags
$prod_tags_array = get_terms( ‘product_tag’ );
if ( !empty( $prod_tags_array ) && !is_wp_error( $prod_tags_array ) ) :
foreach ( $prod_tags_array as $tag_obj ) :
// If the product has a tag with the slug set to “wordpress-essential-service” then add text to product page
if ($tag_obj->slug == $wp_essential_slug_str) :
echo $wp_essential_html;
endif;
endforeach;
endif;
}
After woocommerce_before_single_product_summary Hook

** There is an endless number of customizations you can do with this hook as well as any of the other woocommerce product page hooks… this is just one “tiny” example.
Code Definition
This action is defined / executed in the following Woocommerce location(s):