Are you trying to update your Woocommerce single product pages?
In the next few minutes you will discover how to dynamically update, edit and change the woocommerce_single_product_summary hook for your Woocommerce product pages.

Best use(s) of this hook:
When you want to update, modify or add something in the summary section / (div) of the product page which is typically found on the right side of the product page.
You’ll see what I mean with the example later.
Usage
add_action( 'woocommerce_single_product_summary', string $callback_function , int $priority = 10);
Parameters:
- $callback_function
- (string) (Required) name of callback function
- $priority
- (int) (Optional) Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action.
Default value: 10
Type of Hook: Action
When Is This Hook Executed
This hook is executed after: woocommerce_after_single_product_summary hook.
This hook is executed before: woocommerce_before_single_product_summary hook
Default Actions That Use The Woocommerce_Single_Product_Summary Hook
Below are functions that are automatically added to this hook by Woocommerce.
You can control when your function will be executed within this hook by changing the priority of your callback function. (lower number equals higher priority)
For example: If you want your function to execute before any of these functions then set your priority to less than 10.
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_title’, 5 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_rating’, 10 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_price’, 10 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_excerpt’, 20 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_add_to_cart’, 30 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_meta’, 40 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_sharing’, 50 );
How to Use This Hook
// Define your callback function
function my_custom_function_name ( $optional_values ) {
// enter your code here...
};
// Add this action to the hook
add_action( 'woocommerce_single_product_summary', 'my_custom_function_name', 10);
How to Remove an Action From This Hook
You can also remove an action that has been added to this hook by using the remove_action() function. Simply add the following code in your functions.php file in your theme.
Below is an example of how we would remove the example above from this hook:
// remove the action
remove_action( 'woocommerce_single_product_summary', 'my_custom_function_name', 10);
Woocommerce_Single_Product_Summary Example (With Sample Code):
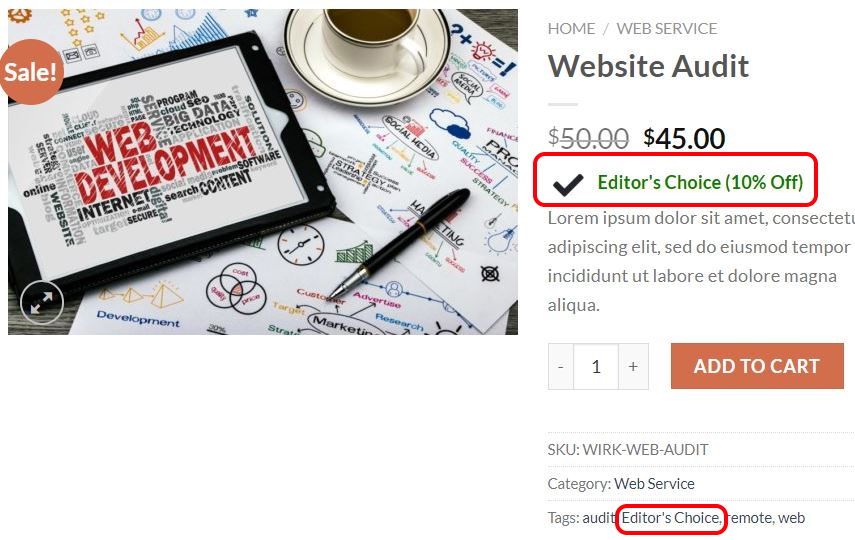
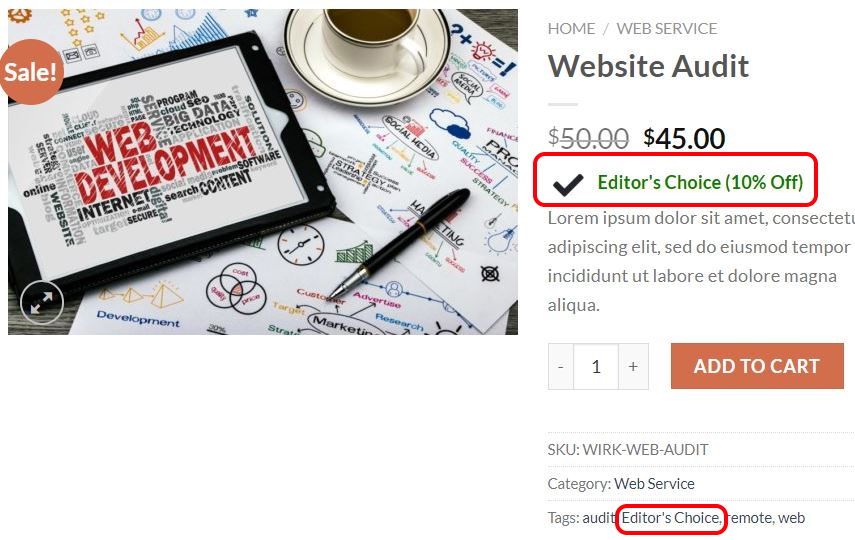
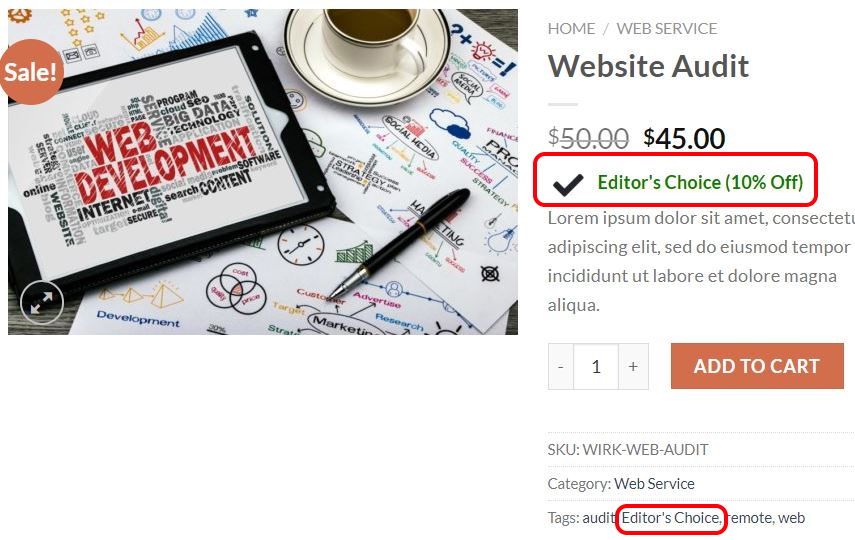
Lets say I wanted to highlight each product that was tagged “Editor’s Choice”
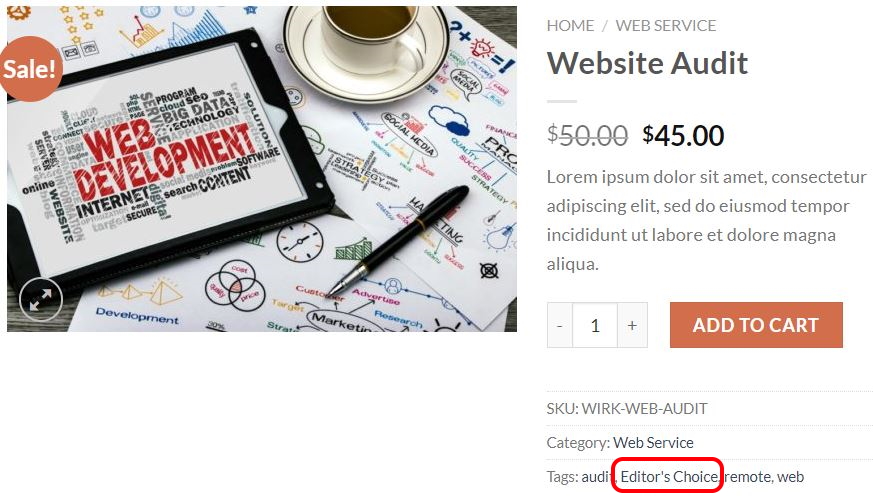
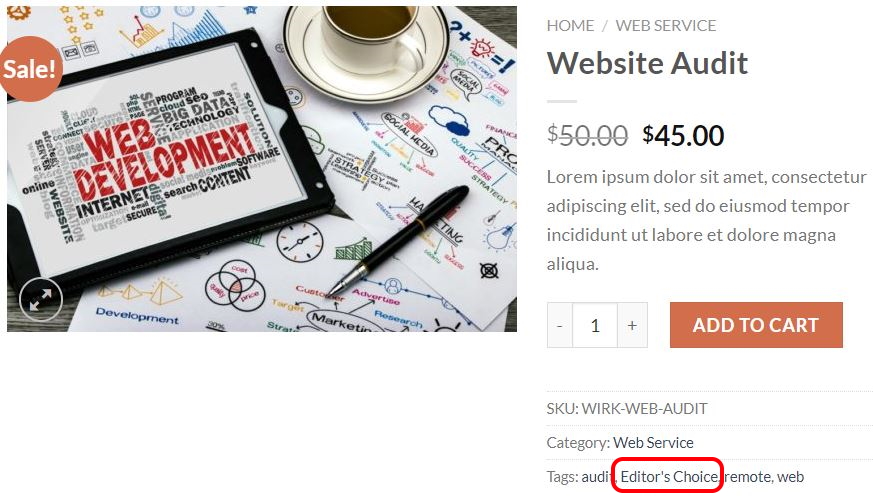
Before woocommerce_single_product_summary Hook update

Here is an example of how you would use the woocommerce_single_product_summary Hook to do it
// By using priority 15 the following function will execute after the display price function
add_action( ‘woocommerce_single_product_summary’, ‘update_product_summary’, 15 );
function update_product_summary (){
$editors_choice_slug_str = ‘editors-choice’;
$editors_choice_html = ‘<span class=”editor-product”><img width=”40″ src=”https://www.whoisrichardknight.com/wp-content/uploads/2022/01/check-mark.jpg”>Editor\’s Choice (10% Off)‘;
// Get product tags
$prod_tags_array = get_terms( ‘product_tag’ );
if ( !empty( $prod_tags_array ) && !is_wp_error( $prod_tags_array ) ) :
foreach ( $prod_tags_array as $tag_obj ) :
// If the product has a tag with the slug set to “editors-choice” then add Editor’s Choice text to product summary
if ($tag_obj->slug == $editors_choice_slug_str) :
echo $editors_choice_html;
endif;
endforeach;
endif;
}
After woocommerce_single_product_summary Hook Modification

** Remember there is an endless number of customizations you can do with this hook to help increase your Woocommerce sales, this is just one “tiny” example.
Code Definition
This action is defined / executed in the following Woocommerce location(s):
Woocommerce_Single_Product_Summary Hook Resource Links
Are you trying to update your Woocommerce single product pages?
In the next few minutes you will discover how to dynamically update, edit and change the woocommerce_single_product_summary hook for your Woocommerce product pages.
Type of hook: Action
The woocommerce_single_product_summary hook is an action hook. This means it allows you to call a function at a specific point in time that “does or modifies something” when it is executed.
In this case as the Woocommerce product page is being loaded.
Best use(s) of this hook:
When you want to update, modify or add something in the summary section / (div) of the product page which is typically found on the right side of the product page.
When is this hook executed:
This hook is executed after: woocommerce_after_single_product_summary hook.
This hook is executed before: woocommerce_before_single_product_summary hook
Default actions that use woocommerce_single_product_summary hook
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_title’, 5 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_rating’, 10 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_price’, 10 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_excerpt’, 20 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_add_to_cart’, 30 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_meta’, 40 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_sharing’, 50 );
How to use this hook
You can easily update this hook by adding the following code to your functions.php file in your theme (hopefully you’re using a child theme)
woocommerce_single_product_summary Example:
Lets say I wanted to highlight each product that was tagged “Editor’s Choice”
Before woocommerce_single_product_summary Hook update

Here is an example of how you would use the woocommerce_single_product_summary Hook to do it
add_action( ‘woocommerce_single_product_summary’, ‘update_product_summary’, 15 );
function update_product_summary (){
$editors_choice_html = ‘<span class=”editor-product”><img width=”40″ src=”https://dev.whoisrichardknight.com/wp-content/uploads/2020/02/check-mark.jpg”>Editor\’s Choice (10% Off)‘;
// Get product tags
$prod_tags_array = get_terms( ‘product_tag’ );
if ( !empty( $prod_tags_array ) && !is_wp_error( $prod_tags_array ) ) :
if ($tag_obj->slug == $editors_choice_slug_str) :
After woocommerce_single_product_summary Hook

woocommerce_single_product_summary Links
Github Link: https://github.com/woocommerce/woocommerce/search?utf8=%E2%9C%93&q=woocommerce_single_product_summary
Woocommerce Link: https://docs.woocommerce.com/wc-apidocs/hook-docs.html